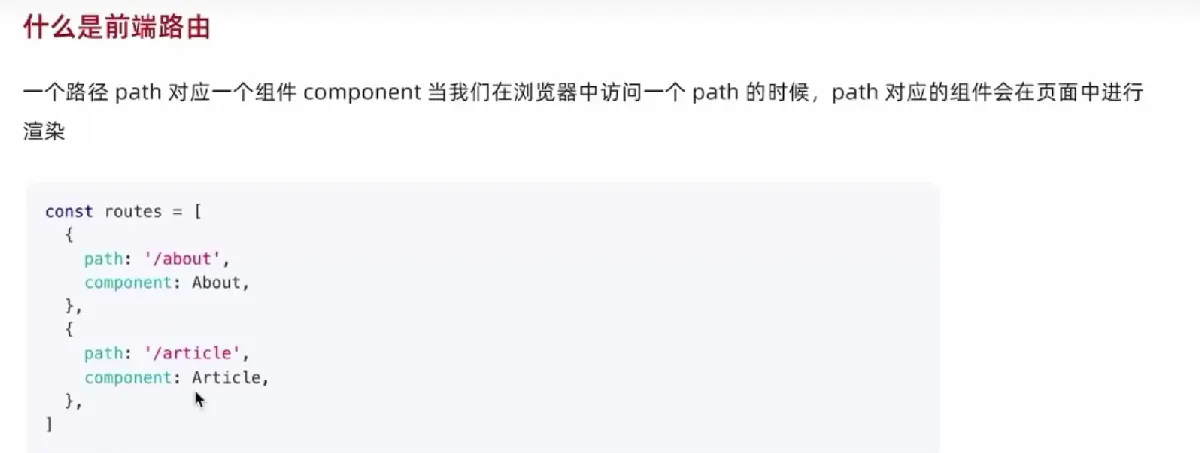
1.什么是前端路由

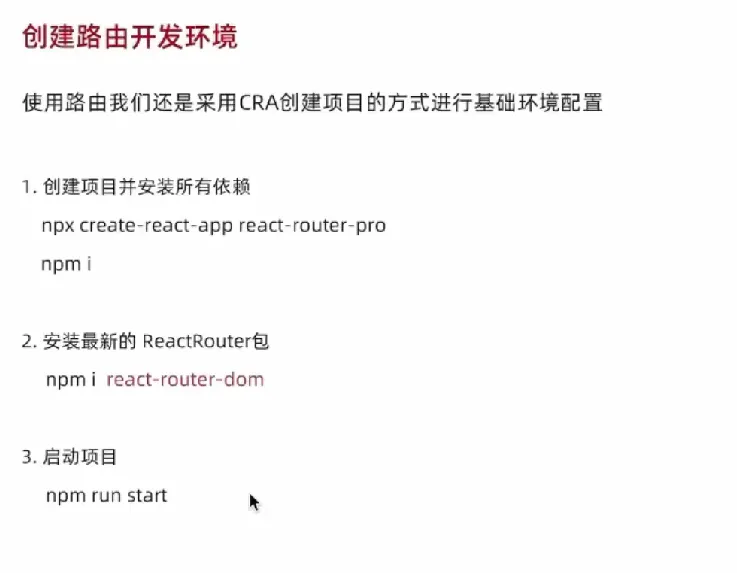
创建路由开发环境

2.基础使用
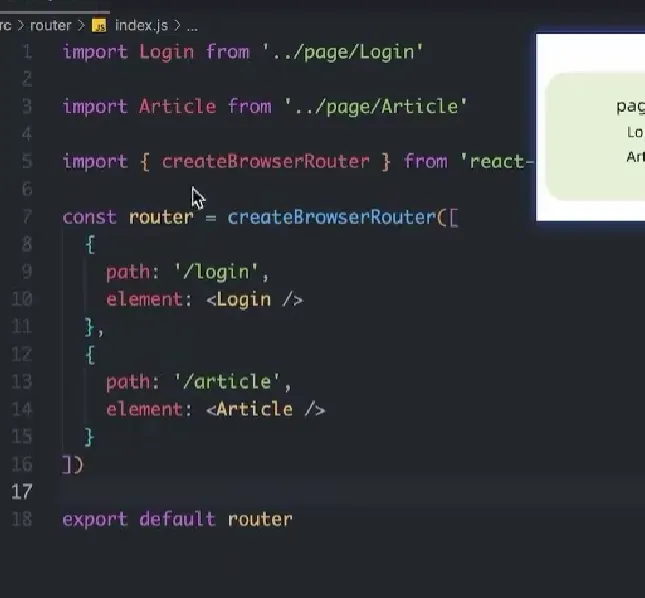
2.1 定义路由

导入路由
js
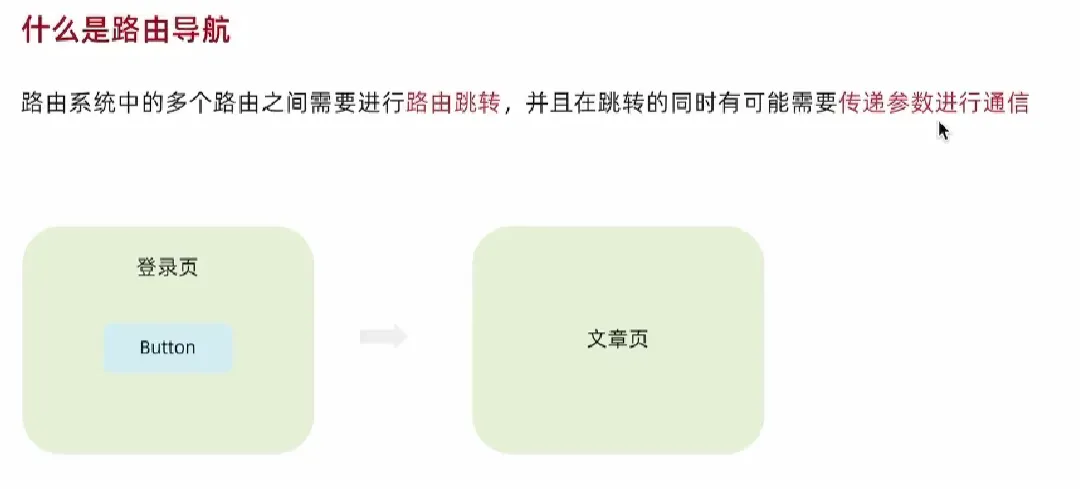
import Router from './router'2.2 路由导航

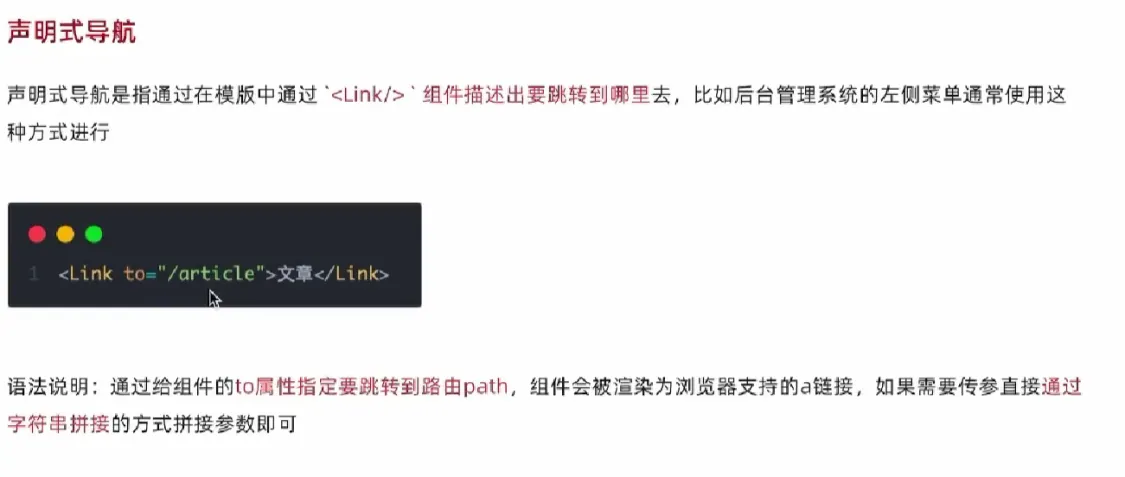
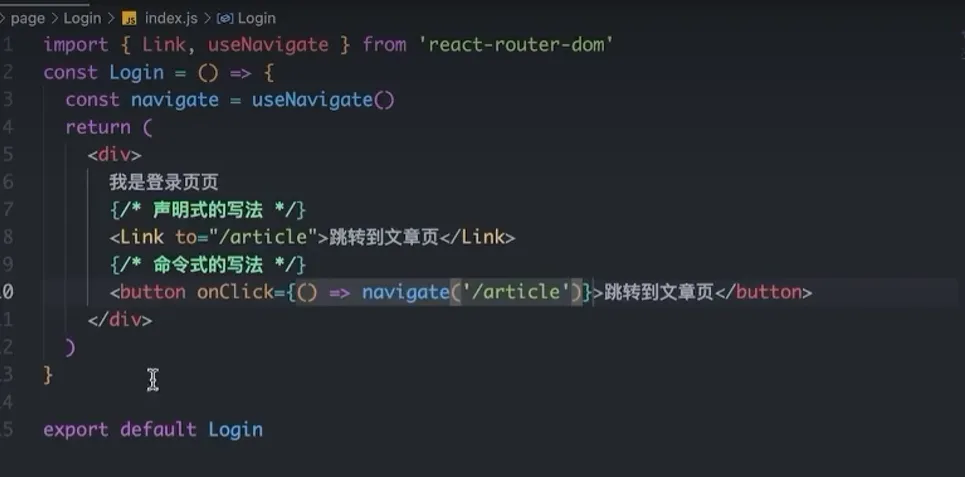
声明式导航,使用Link标签的导航

编程式导航-更加灵活 (useNavigate)

两种导航方式对比

2.3 导航传参
使用searchParams和params两种传参方式
useSearchParams:
js
navigate('/home?id=123&name=张三')接收:
js
import { useSearchParams } from "react-router-dom";
const [params] = useSearchParams()
let id = params.get('id')
let name = params.get('name')params:
js
navigate('/home/10002')接收:
js
import { useParams } from "react-router-dom";
const params = useParams()
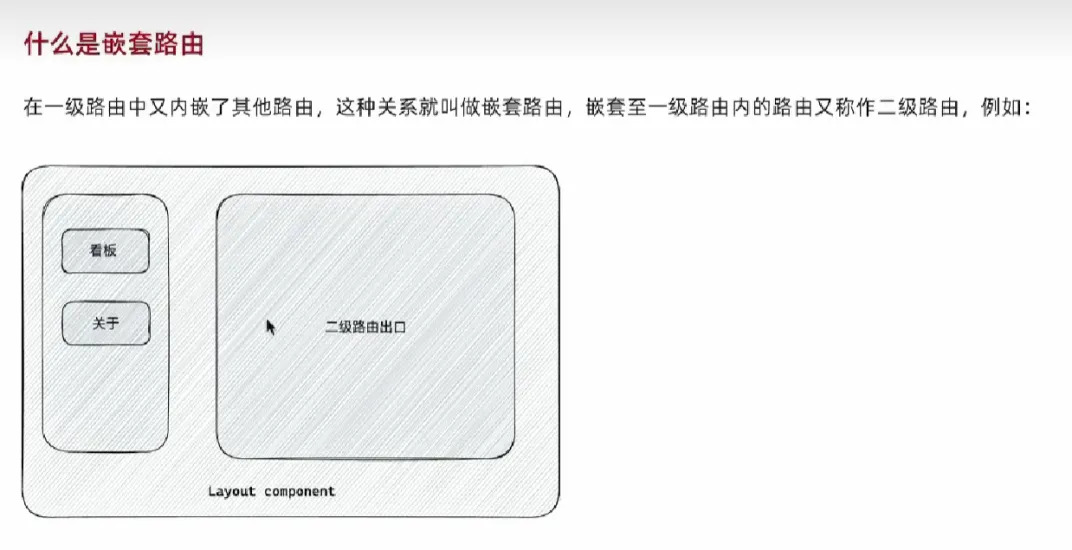
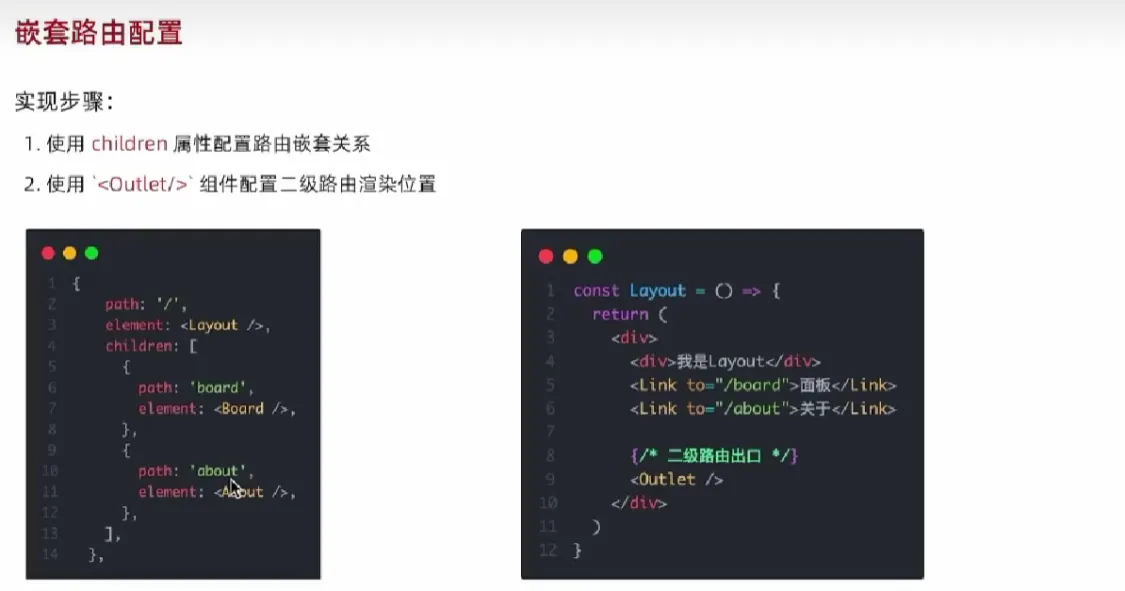
let id = params.id3.嵌套路由


默认二级路由 -- 即访问一级路由的时候重定向到设置的二级路由
4.404路由配置
兜底组件渲染 -- 放在最后?

5.两种路由模式

