1.样式处理
行内样式 和 类名 ,类名要使用 className

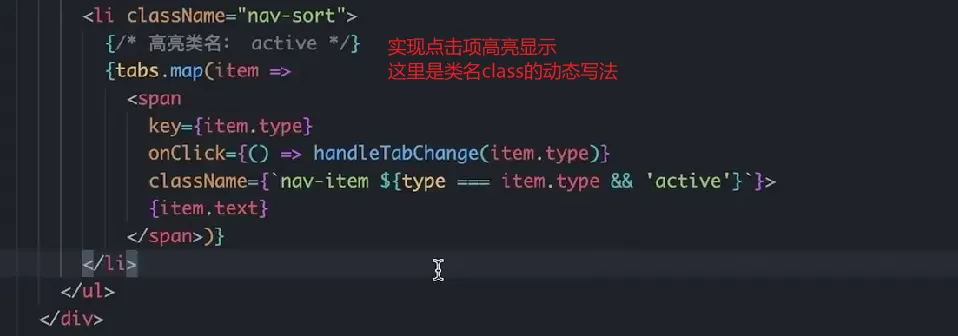
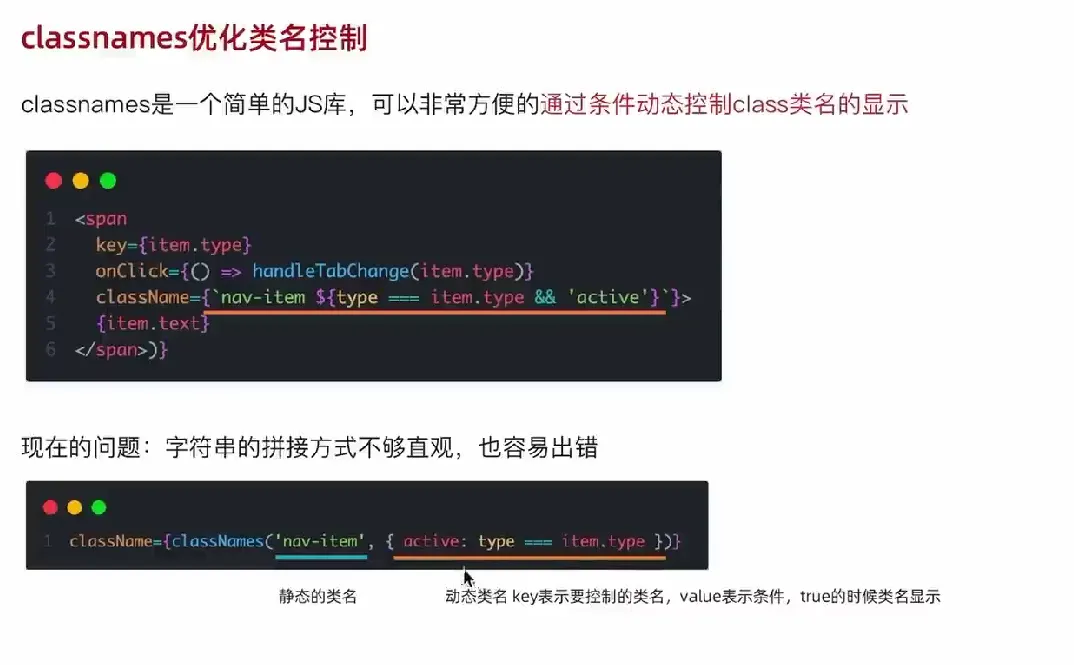
使用动态类,classnames库优化动态显示类


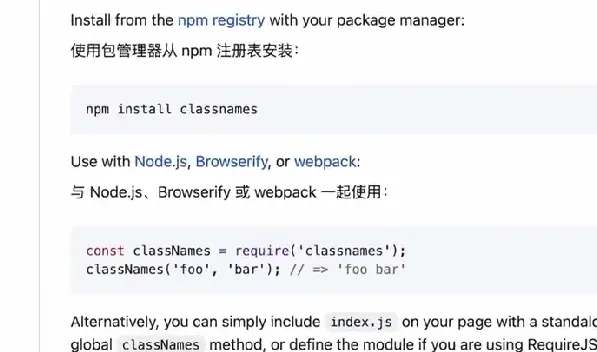
安装和导入

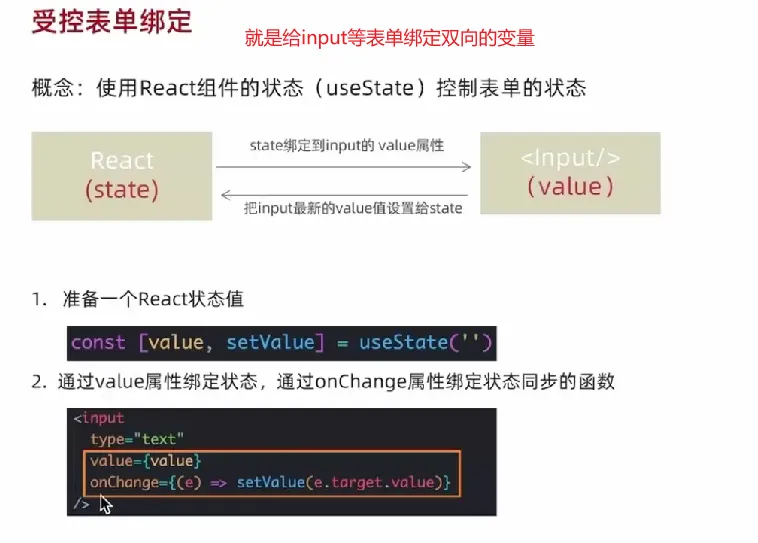
2.绑定表单
和vue不同,react中使用受控组件,表单数据需要使用state管理,改变数据需要使用onChange事件和setState()函数。

3.react中获取dom
react中使用ref获取dom,ref是一个对象,包含current属性,指向当前dom元素。

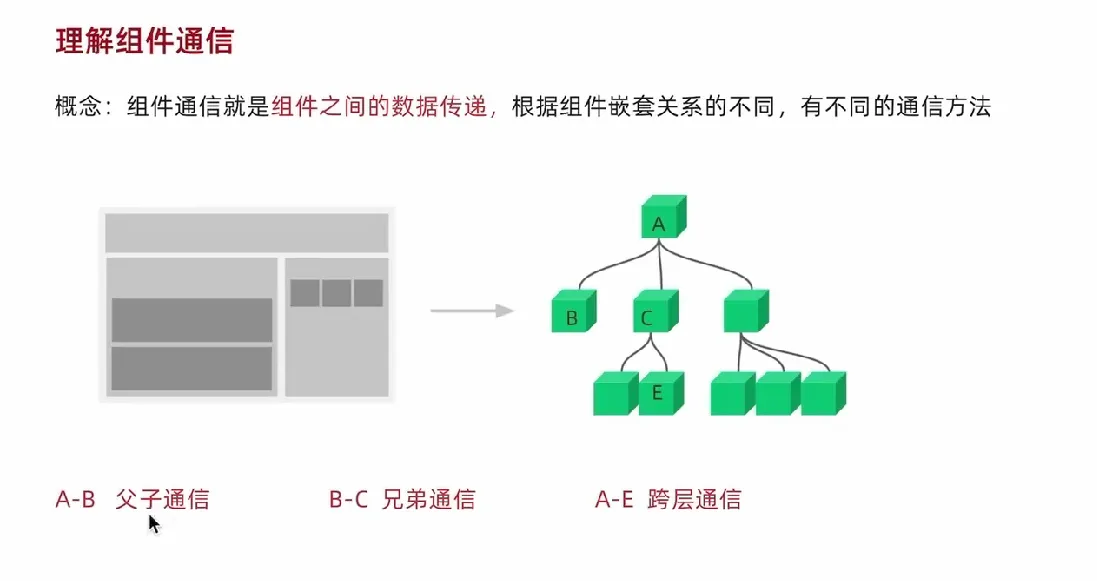
4.组件通信
在 React 中,组件之间的通信是一个重要的主题,尤其是在构建复杂的应用时。以下是几种常见的组件通信方式:

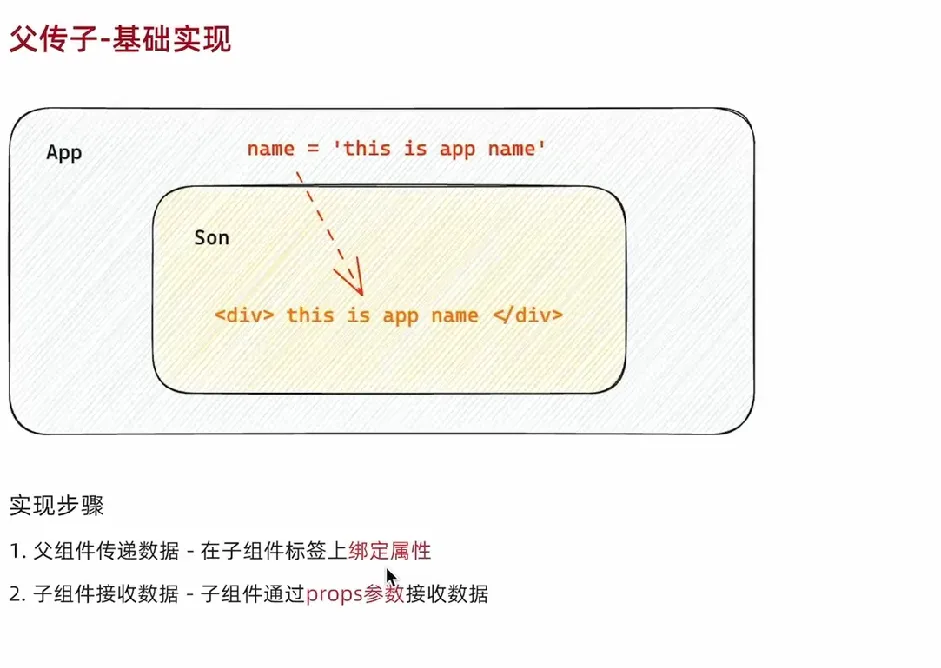
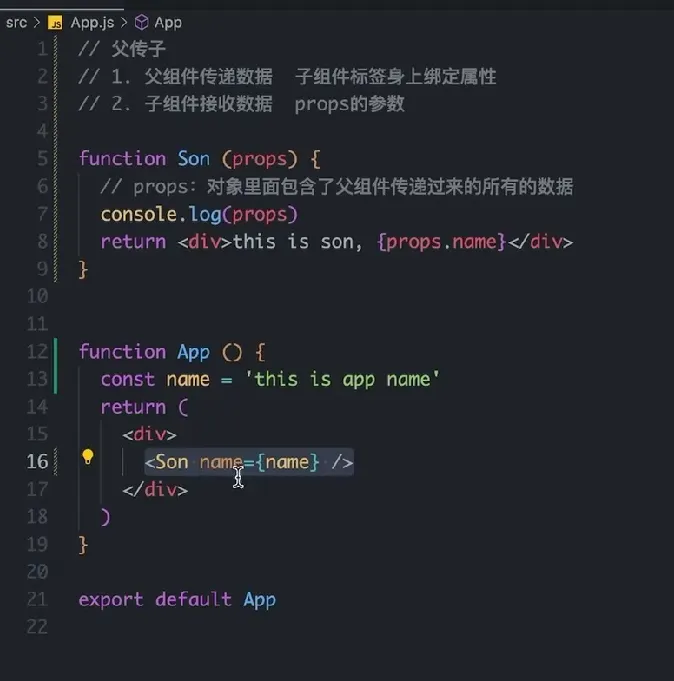
4.1父传子
使用props接收,子组件不能修改父组件的数据,只能通过父组件修改。



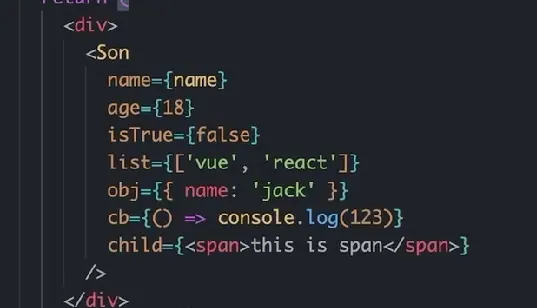
可以传递多种数据类型甚至 jsx ;

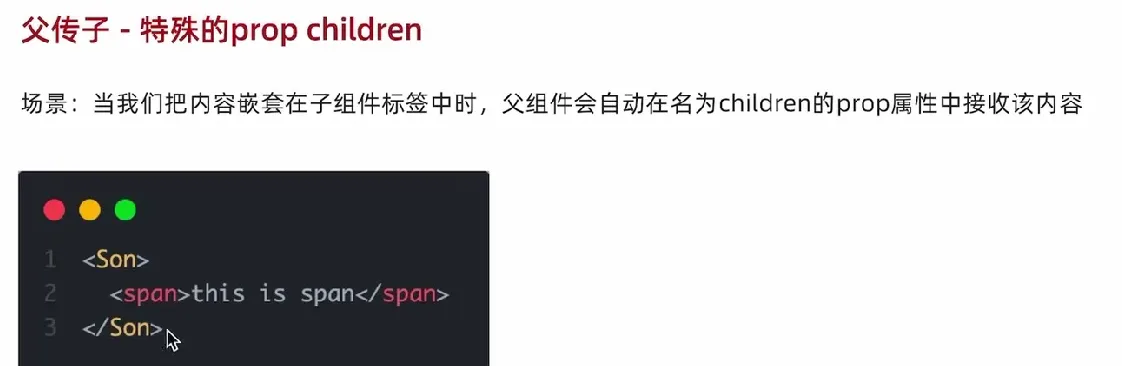
特殊情况:当把内容嵌入到子组件标签里面时候, children 使用 props.children 接收组件内部的内容。

4.2子传父
通过父组件传递过来的事件,子组件调用事件修改父组件的数据。 
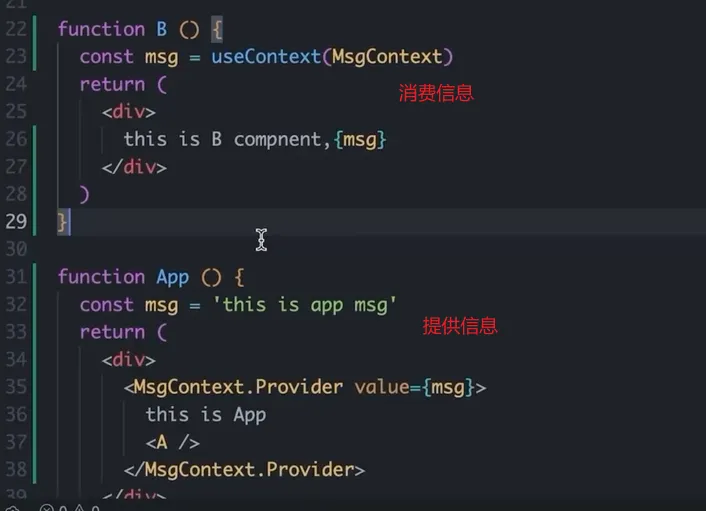
4.3跨层级组件通信
通过环境上下文进行组件通信。 导入:import { createContext,useContext } from "react"
实现:
使用 createContext 方法创建一个上下文对象 Ctx。

在顶层组件通过 Ctx.Provider 组件提供数据。在底层组件通过 useContext 钩子函数获取并消费数据。