1.jsx
jsx 是 js 和 xml 的缩写,表示在js代码中编写html模板结构,它是react中编写UI模板的方式。
优点:html的声明式模板的写法,js的可编程能力。jsxx并不是标准的js语法,他是js的扩展语法,浏览器本身不能识别,需要通过解析工具之后才能在浏览器中运行。 eg:Bable。
在jsx的模板中可以通过 {} 识别 js 语法
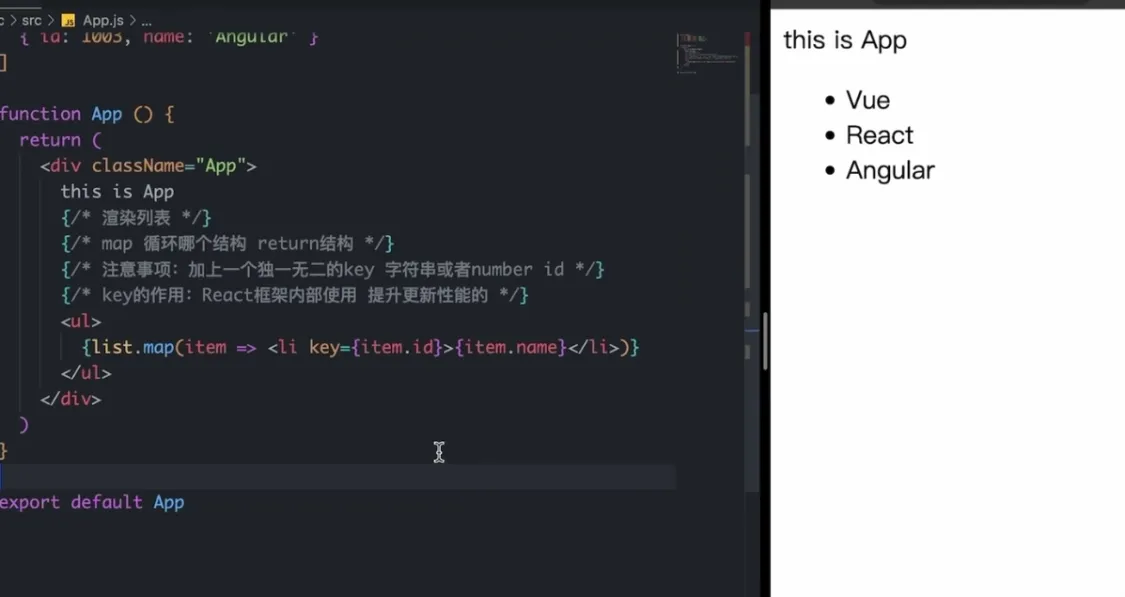
2.列表渲染
用list.map() 返回 html标签即可。 ps:key 是唯一的标识,用于diff算法动态更新dom。

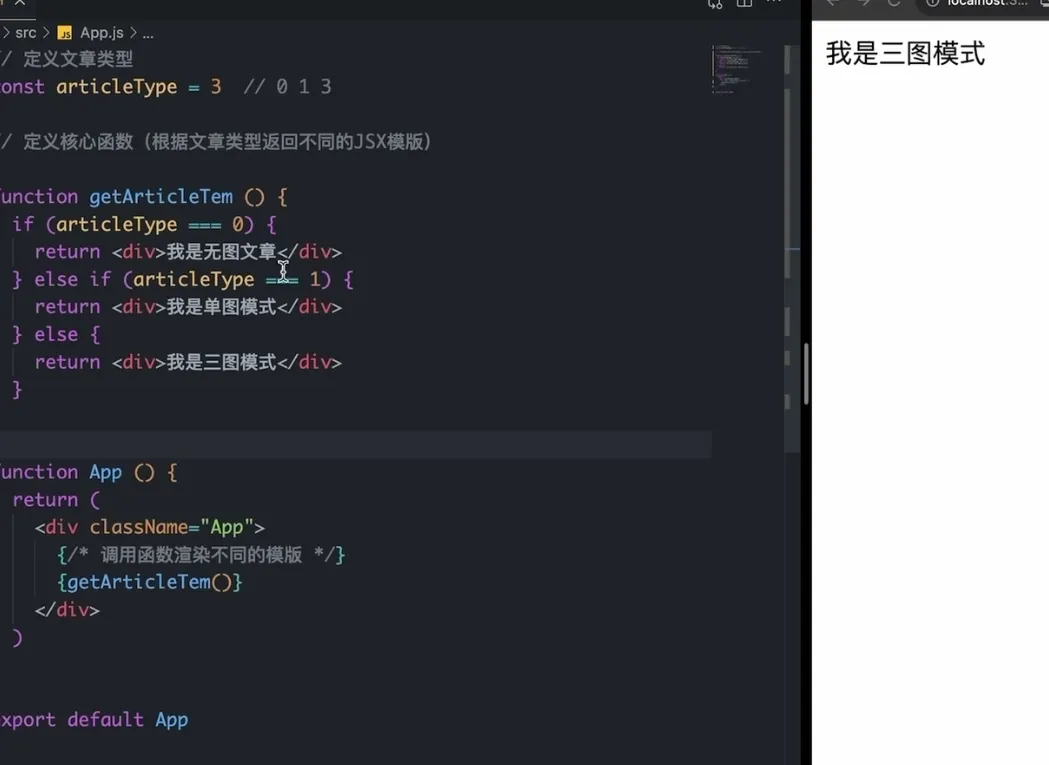
3.条件渲染
可以使用逻辑运算符、三元表达式,封装函数if,switch语句来动态加载不同react组件。

调用函数渲染不同的模板

4.事件绑定
格式:onClick={函数名字}

自定义参数和实参e

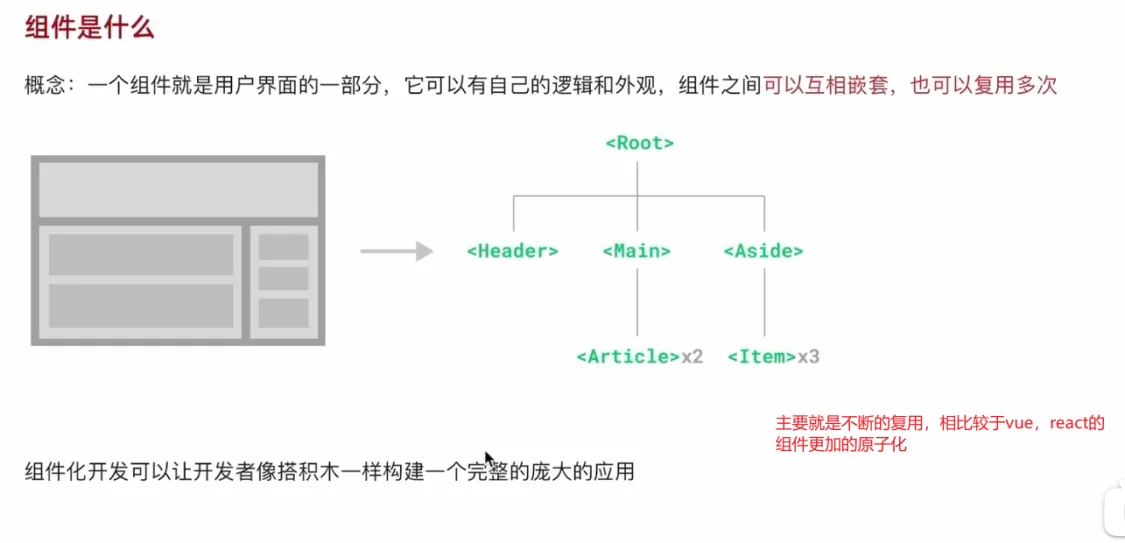
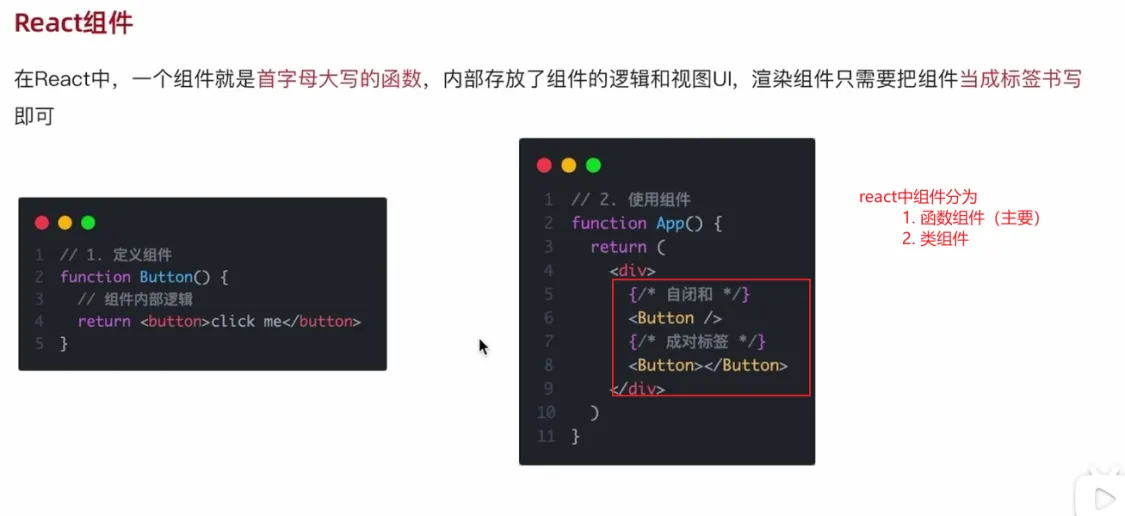
5.react组件
React 组件是 React 应用程序的基本构建块。组件是一种封装了特定功能和样式的独立单元,它可以被复用到不同的地方,甚至可以在不同的应用中使用。组件使代码更加模块化、可维护和可测试。


6.useState的使用
react中分为响应式变量和普通变量、useState定义的是响应式变量-数据驱动视图。改变数值需要setCount() 包裹。
导入
import React, { useRef, useState } from 'react';使用:
const [count, setCount] = useState(0);更新Count setCount是覆盖count的值,而不是修改
setCount(count + 1);
数据驱动试图

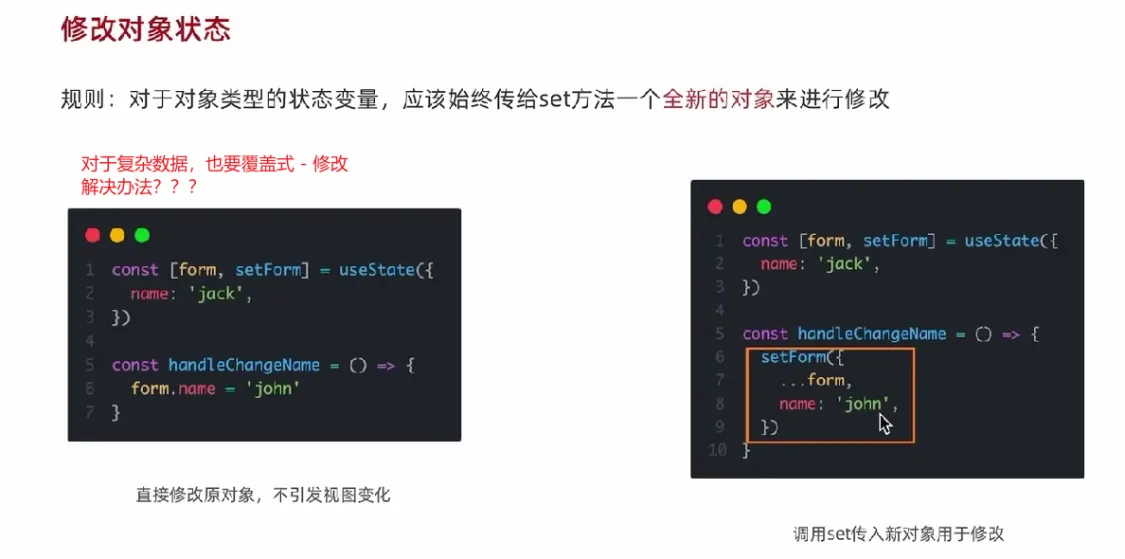
对象数据的修改,还是覆盖