1.打开对话框
https://blog.csdn.net/qq_29069649/article/details/136446193
核心API dialog.showOpenDialogSync({参数s})
js
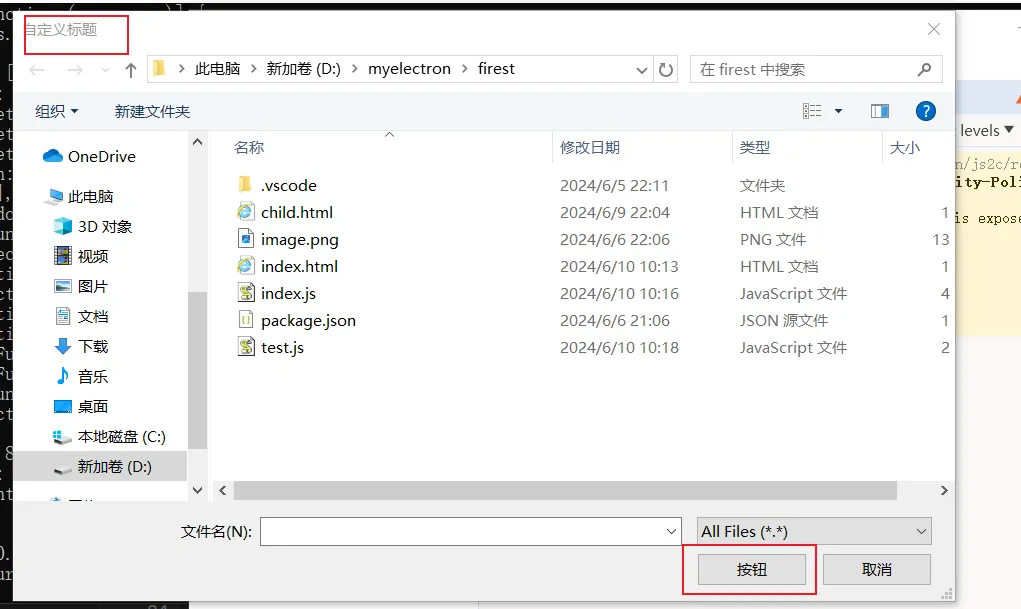
// 订阅打开文件对话框的主题
ipcMain.on('openDialog',(e,arg) => {
const res = dialog.showOpenDialogSync({
title: "自定义标题",
buttonLabel: "按钮",
properties:["openFile"]
});
console.log(res,e);
e.sender.send("openFile1",res)
})
2.保存对话框
https://www.cnblogs.com/handsomeziff/p/16977804.html
js
dialog.showSaveDialog({});3.消息对话框
showMessageBox(options)
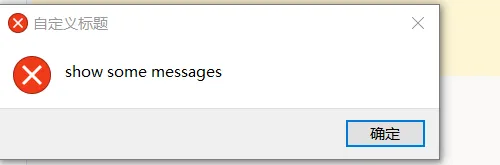
创建一个报错的error对话框
js
ipcMain.on('showMessage',(e,arg) => {
const res = dialog.showMessageBox({
title: "自定义标题",
message: arg,
type: 'error'
});
})
4.消息对话框的图标&类型
icon自定义图标
js
const res = dialog.showMessageBox({
title: "自定义标题",
message: arg,
buttons:["1","2","3"],
type: 'error',
icon: 'app.ico',
});
对话框的类型 type = {
信息对话框 info
错误对话框 error
询问对话框 question
警告对话框 warning
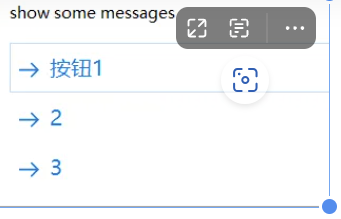
}5.为对话框添加多个按钮
判断点击按钮的事件
buttons:["1","2","3"],
js
//返回的index是点击的按钮顺序下标
ipcMain.on('showMessage',(e,arg) => {
const res = dialog.showMessageBoxSync({
title: "自定义标题",
message: arg,
buttons:["按钮1","2","3"],
type: 'error',
icon: 'app.ico',
});
console.log(res);
})
6.错误对话框
showErrorBox
js
ipcMain.on('showErrorBox',(e,arg) => {
const res = dialog.showErrorBox("错误","这是一个错误对话框");
console.log(res);
})7.使用HTML5 API 创建子窗口
https://blog.csdn.net/weixin_46098577/article/details/130925130
window.open(url[,title][,attributes]) 方法
url: 要打开页面的链接(可以是本地的链接,也可以是Web链接)
title:设置要打开页面的标题,如果页面已经设置了标题,那么这个参数将会被忽略
attributes:可以设置与窗口相关的一些属性,例如:窗口的宽度和高度
返回值:BrowserWindowProxy-可以认为是BrowserWindow的代理类
默认宽高和父窗口一样
8.控制窗口
获取窗口的焦点 focus
js
function onClick_Focus () {
if(win != undefined) {
console.log(win);
win.focus()
}
}窗口失去焦点 blur
js
function onClick_Blur () {
if(win != undefined) {
win.blur()
}
}关闭窗口 close
js
function onClick_Close() {
if(win != undefined) {
if(win.closed) {
alert("子窗口已经关闭,不用重复关闭")
return
}
win.close()
}
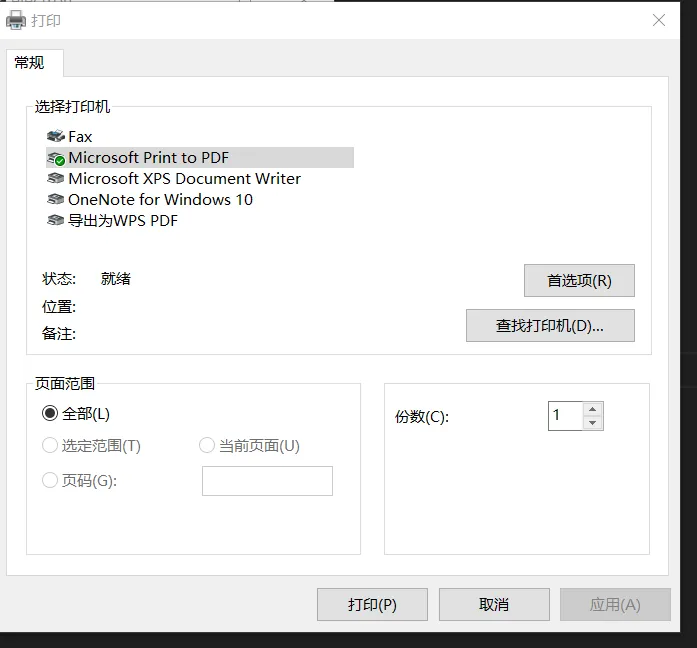
}显示打印对话框 print
js
const onClick_PrintDialog = () => {
if(win != undefined) {
win.print()
}
}