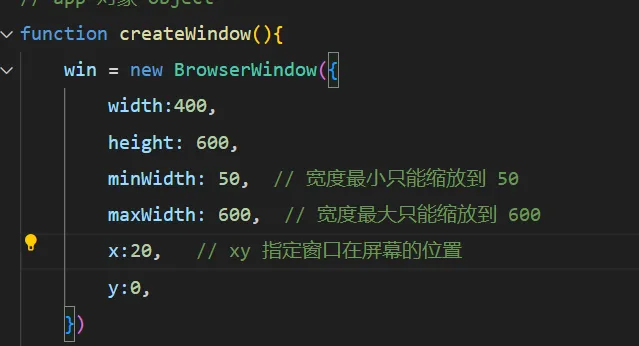
1.窗口的宽高和位置
width height winwidth maxwidth winheight maxheight
指定窗口缩放最大和最小的宽高
x y 指定窗口的位置
Electron10之后remote默认关闭,官方不推荐使用,安全问题。想要使用需要配置。
获取窗口的宽高 getSize() 获取位置 x y getPosition()
设置宽高和位置 setSize(400,400,true) setPosition(200,300,true)
ps:第三个参数 true 表示使用滑动的方式改变窗口。

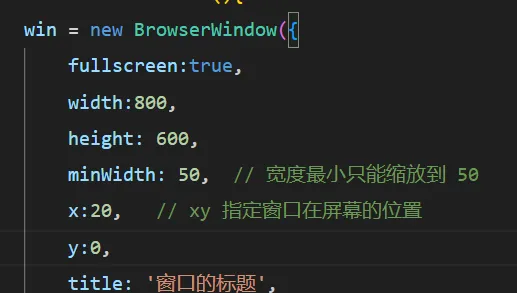
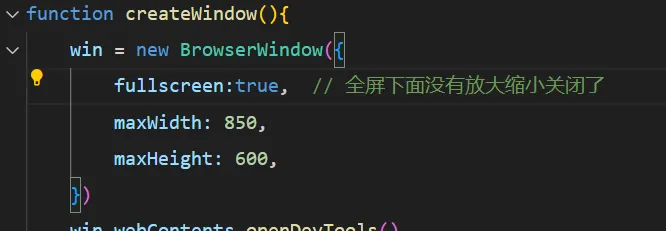
2.全屏窗口
fullscreen:true,
width height x y 会被忽略,只会执行 fullscreen

全屏会按照 maxwidth maxheight 窗口处理

fullscreenable IOS 系统 : 最大化会阻止隐藏菜单 默认 true

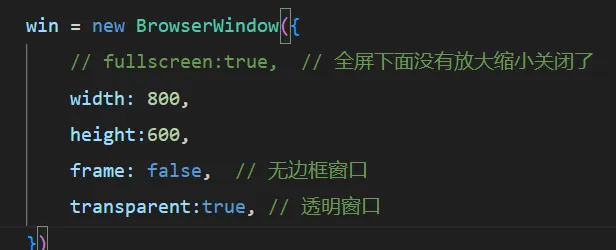
3.无边框和透明窗口
frame: false, // 无边框窗口
transparent:true, // 透明窗口
4.窗口锁定模式
kiosk:true,
win.setSimpleFullScreen(true);
setSimpleFullScreen 方法被用来启用锁定模式。这将使得窗口全屏显示,并且通常会隐藏所有的窗口装饰(如标题栏和窗口边框),让应用程序看起来更像是在本地运行的桌面应用。
请注意,Electron的不同版本可能会有不同的API和行为,上述代码可能需要根据您使用的Electron版本进行相应的调整。
5.设置窗口图表
关键字:icon ps:setIcon 在苹果系统不能使用

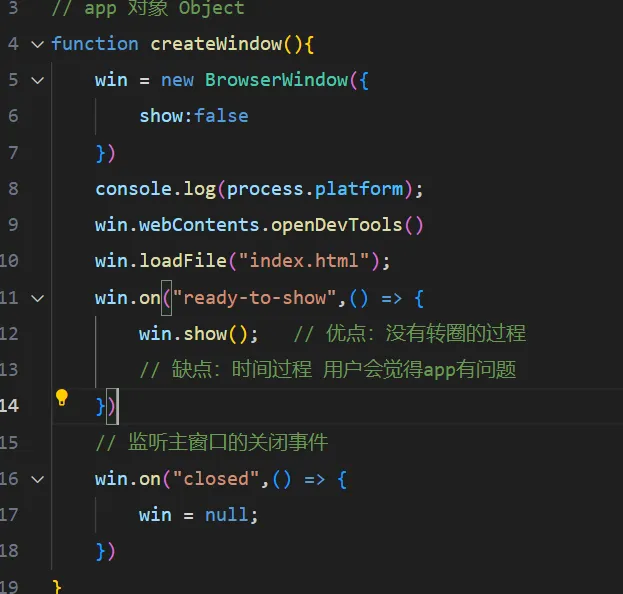
6.优雅的加载页面
1. 创建一个隐藏的窗口
2. 生命函数 ready-to-show 触发 -- 表示页面装载完成
3. 显示窗口
7.父子窗口
子窗口总是在父窗口的上面
如果父窗口关闭,子窗口自动关闭
子窗口相当于父窗口的悬浮窗口
Mac OS 和 Windows 区别:mac 中移动父窗口子窗口跟随移动,windows不会移动跟随。
function createWindow(){
win = new BrowserWindow({
show:false
})
childWin = new BrowserWindow({
width:200,
height:200,
parent: win,
})
console.log(process.platform);
win.webContents.openDevTools()
win.loadFile("index.html");
childWin.loadFile("child.html");
win.on("ready-to-show",() => {
win.show(); // 优点:没有转圈的过程
// 缺点:时间过程 用户会觉得app有问题
})
// 监听主窗口的关闭事件
win.on("closed",() => {
win = null;
})
childWin.on("closed",() => {
childWin = null;
})
}8.模态窗口(另类的子窗口)
指禁用父窗口的子窗口,也就是说,处于模态的子窗口显示后,无法使用父窗口,除非关闭子窗口。
Mac和Win区别:是否隐藏菜单标题栏。win下父窗口无法拖动。
childWin = new BrowserWindow({
width:200,
height:200,
parent: win,
modal:true
})9.代码关闭多个窗口
原理:将所有窗口的BrowserWindow对象保存起来,只需要调用指定窗口的close方法,就可以关闭指定的窗口。
global:Electron中的全局变量,可以把所有的窗口对象放到里面。
- 在渲染进程页面,创建多个窗口,需要通知主进程创建
// 获取主进程的模块
const ipcRenderer = require('electron').ipcRenderer;
console.log(ipcRenderer);
function FunOn () {
// 主动创建窗口 渲染进程没有 BrowserWindow 只能通知主进程执行 发布
var count = 3; // 创建三个窗口
ipcRenderer.send("moreWindows",count);
// const win = new BrowserWindow({
// show:false,x:20,y:20,width:400,height:400
// })
// 把窗口对象保存到数组中
// global.window.PushManager(win)
}
function FunOn1() {
console.log(global.window.length);
}ps: 使用这个 const ipcRenderer = require('electron').ipcRenderer;需要配置:
win = new BrowserWindow({
show:false,
webPreferences: {
nodeIntegration:true, //是否使用nodejs集成
contextIsolation:false, // 上下文隔离,设置false之后可以使用require
}
})然后在主进程监听渲染进程发布的事件 -- 我订阅事件
循环创建窗口并保存到全局变量 global.window中。
// 监听渲染进程的创建窗口事件 订阅
ipcMain.on('moreWindows', function(event, arg) {
console.log(arg,event);
if(global.window == undefined) {
global.window = [];
}
for(let i = 0;i < arg;i++) {
var win1 = new BrowserWindow({width: 300,height:300})
win1.loadFile("child.html");
global.window.push(win1); // 收集所有窗口对象
}
win1.on("closed",() => {
console.log('监听到创建的窗口关闭',global.window);
win1 = null;
})
// event.sender.send('test2', '我是主进程的test1'); 主进程向渲染继承发布事件
});发布关闭所有窗口的事件 -- 渲染进程
function FunOn1() {
console.log(global.windows); // 渲染进程不能获取global全局变量 发布事件通知主进程关闭
ipcRenderer.send("closeAllWindows",'closed');
}主进程订阅事件:
// 订阅关闭所有窗口事件
ipcMain.on('closeAllWindows',(e,arg) => {
console.error('params',arg);
global.windows.forEach(item => {
item.close();
})
// ps:必须重置 否则下一次关闭的时候找不到 上下文
global.windows.legnth = 0;
global.windows = undefined;
})10.窗口之间的交互
- 窗口A的渲染进程发消息给主进程
- 主进程收到消息后,再发消息给窗口B的渲染进程
- 窗口B渲染进程接收主进程消息
A窗口通知主进程
function FunOn2() {
ipcRenderer.send("tellWin2",'this is data');
}主进程接收A的通知,然后在通知B窗口
ipcMain.on('tellWin2',(e,arg) => {
console.error('paraaams',arg); // 充当一个中间站 通知另一个窗口有人给你发送数据了
// e.sender.send('test211', arg); // 主进程向渲染继承发布事件 e 是当前窗口
// 使用另一个窗口 发送信息
win1.webContents.send('test211', arg) //
})B窗口监听到数据展示处理
ipcRenderer.on("test211",(e,arg) => {
console.log(e,arg);
})11.mac OS 的文件展示窗口
setRepresentedFilename 这个API 设置
