1.Electron简介
Electron 是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架-跨平台。
electron基于nodejs的,所以可以调用nodejs的大部分api。
桌面应用和web应用的主要区别:可以访问本地的资源,各种硬件以及OS本身的资源。
electron是github开发的,github被微软收购。
2.搭建Electron开发环境
1.安装ndoejs 2.安装electron : npm install electron -g
js
node -v // v18.20.0
electron -v // v30.0.9
升级:npm update electron -g
卸载:npm uninstall electron3.编写第一个Electron应用
需要至少3个文件。
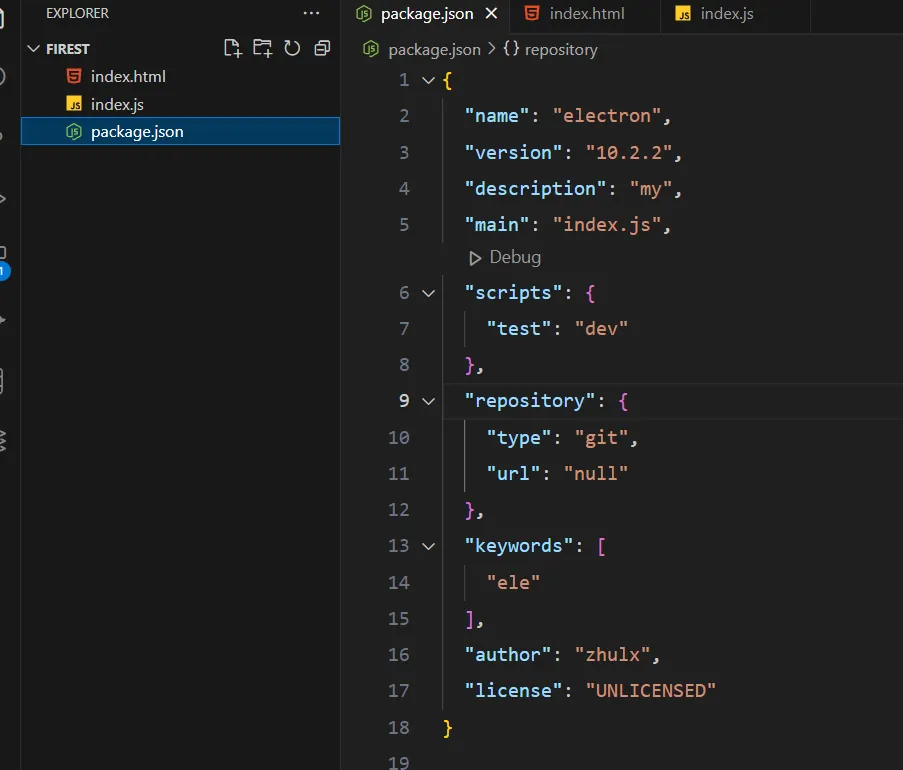
package.json: 用于配置electron工程的。 -- npm init 快速生成。main是指定自己的入口文件。

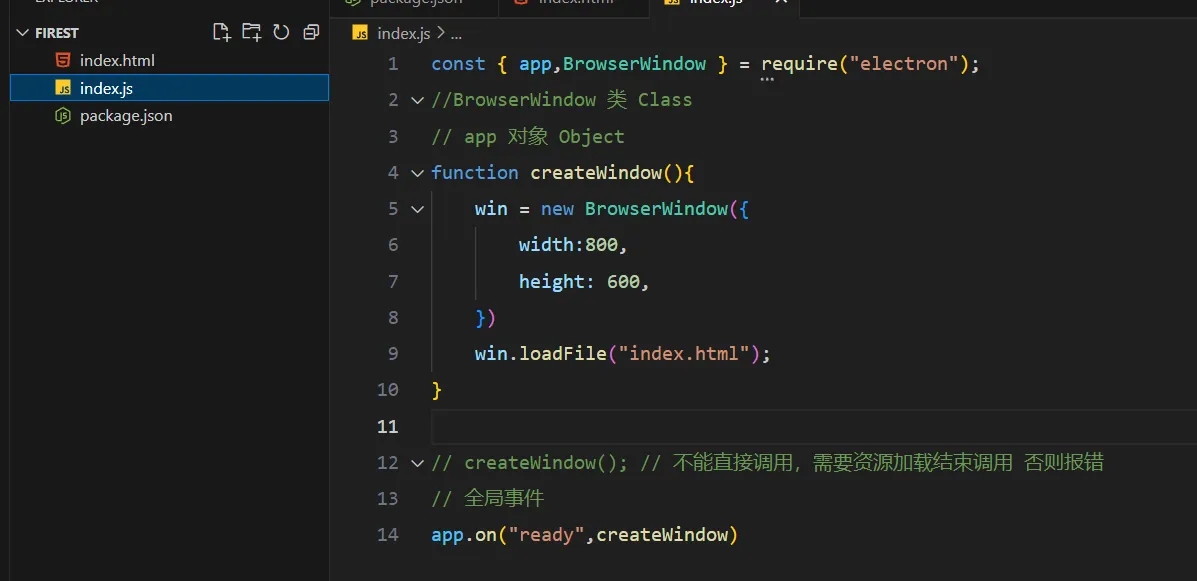
index.js: 相当于Electron桌面应用的入口点。

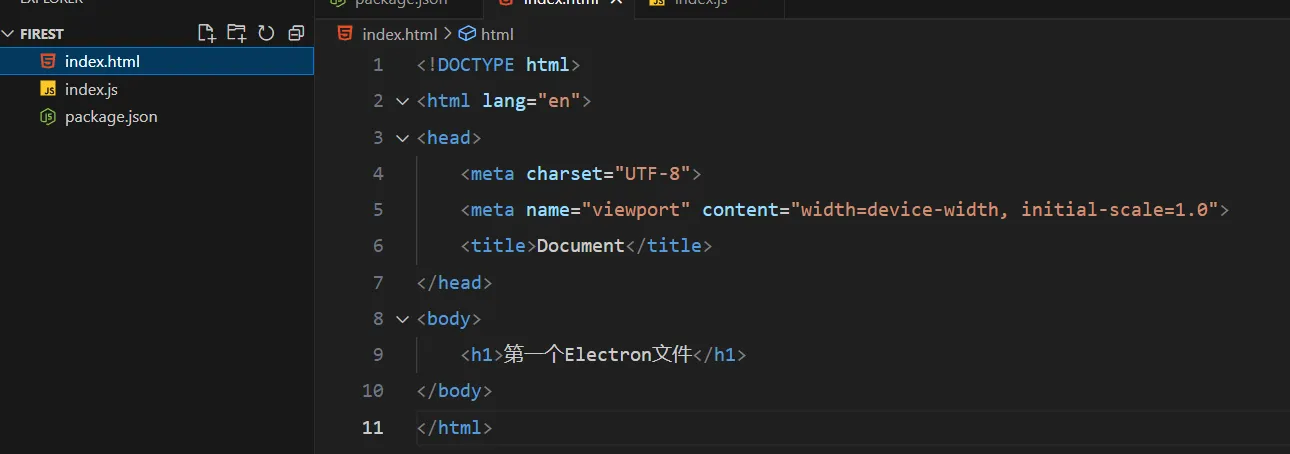
index.html: 用于主窗口UI的页面文件。

执行electron命令:当前目录:
electron .
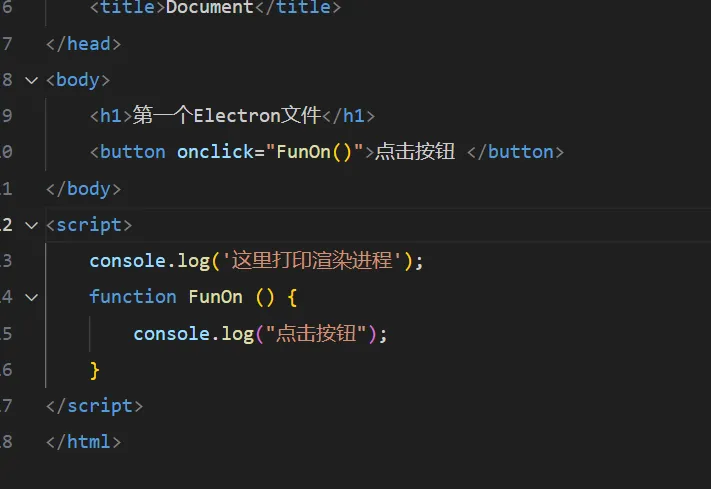
4.响应事件
Electron 中的事件:原生事件、Web事件。
app对象里面的全局事件:
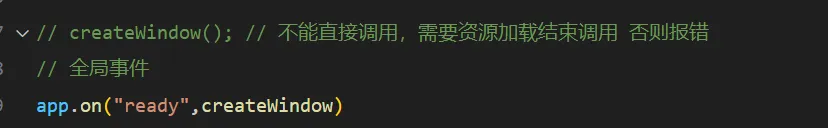
- ready 资源加载完成。

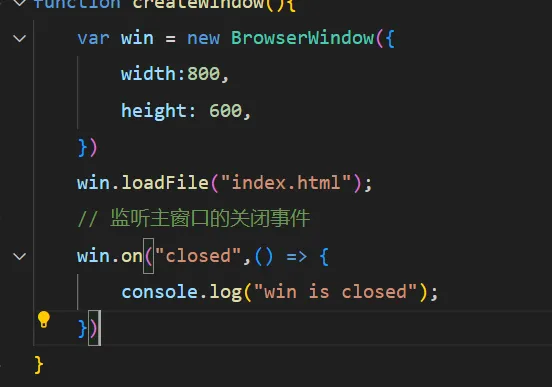
- closed 窗口关闭触发的事件。

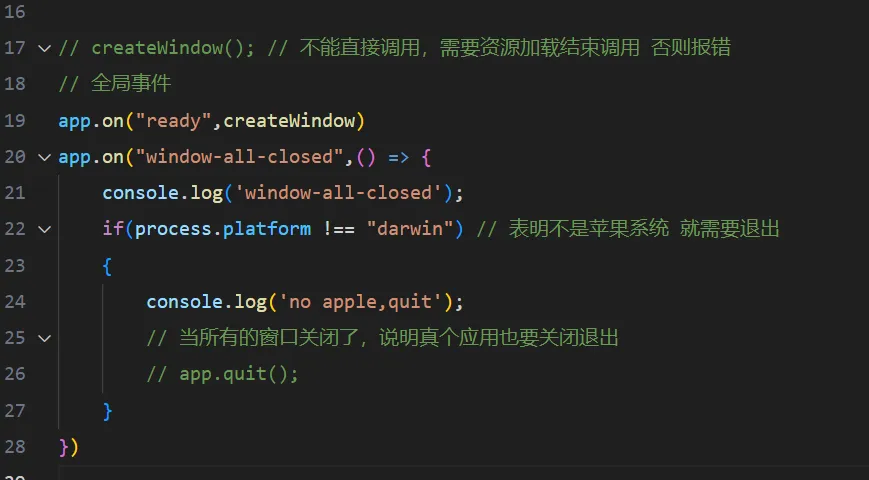
- window-all-closed 所有窗口关闭触发事件。

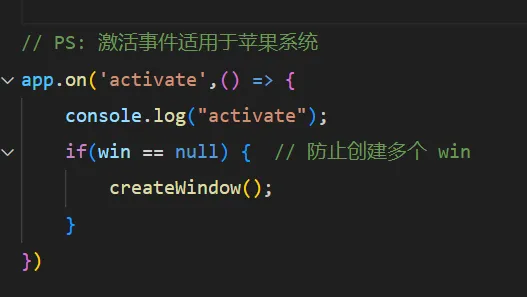
- activate 窗口激活后触发事件 - window 不能使用。

5.Electron特性
- 支持多窗口应用,每一个窗口都会有自己独立的js上下文。
- 通过屏幕API整合桌面系统的特性,与本地开发语言编写的桌面应用的效果类似。
- 支持获取计算机电源状态。
- 支持阻止操作系统进入省电模式,对于一些演示文稿类的应用非常有用。
- 支持创建托盘应用。

- 支持创建自定义菜单项。
- 支持热更新,支持操作系统通知。
- 支持为应用程序创建启动安装器。
6.显示开发者窗口

7.渲染页面 - 注册事件