页面如何优雅的加载图片资源
网页如果想要快速优雅加载出图片,可以从四个方面考虑,图片加载时机,加载大小,加载数量,以及加载质量。
加载时机
如果一个长页面需要加载多张图片,长页面分为可视区域和隐藏区域。所以隐藏区域的图片没必要加载出来,优先加载可视化区域资源,当用户滚动到【即将滚动到】再去预加载图片。避免了同一时间加载多个图片资源造成的性能影响和网络【流量】浪费。这就是按需加载【懒加载】。
优点:页面加载速度快,减轻服务器压力,节约流量,用户体验好。
使用:设置 img 标签的属性 loading=“lazy”。
<img src="" loading='lazy' alt="" srcset="" />
loading属性的三个值:
lazy:图片懒加载,也就是元素资源快要被看到的时候加载。
eager:图片一直加载。
auto:默认值。图片基于浏览器自己的策略进行加载。
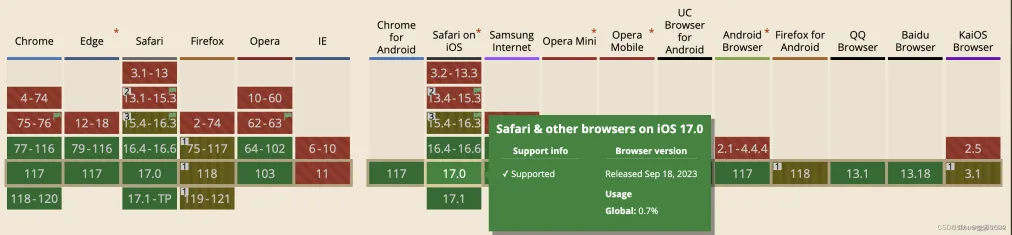
loading 的浏览器兼容性:

加载大小
如果图片体积太大,可能造成加载延迟,给用户留下不好的体验。 解决办法:
- 使用软件压缩,裁剪图片的大小,但是图片质量会降低。
- 使用浏览器缓存策略。
- 使用http加载图片,避免使用base64加载体积大的图片。
Base64就是一种基于64个可打印字符来表示二进制数据的方法。通过设置 HTTP 缓存策略,可以确保浏览器在一段时间内缓存图片,避免重复请求。
location ~* \.(jpg|jpeg|png|gif|webp)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}压缩在线工具: https://tinypng.com/
加载数量
如果加载图片数量太多,造成网络浪费和卡顿,页面加载时间过长。
解决办法:
- 对于体积小数量多图片,可以用base64或精灵图替代。
- 减少HTTP请求数,提高页面加载速度。
精灵图就是图片拼合技术,把很多的小图片合并到一张较大的图片里,通过css中的background-position属性,显示精灵图中某一个小图标。background-image代替img标签。
精灵图的缺点:
- 需要UI提供图片。
- 维护不方便,修改一个图标,就需要UI去修改。
- 灵活性比较低。
总结:对于多个小图标,小图片的加载,可以使用精灵图或者base64,可以减少http的请求,对于少量的大图片,建议使用http请求,因为使用 base64 数据量会大30%左右。
加载质量
Web加载图片推荐使用WebP格式, WebP 是一种现代的图片格式,相比 JPEG 和 PNG,它具有更好的压缩比和质量。
一个在线工具,可以将图片转换为 WebP 格式: https://squoosh.app/
对于图标和简单图形,使用 SVG 格式可以显著减小文件大小,并且可以无限放大而不失真。
<!-- svg使用 代码 -->
<svg width="100" height="100" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red" />
</svg>